-
SharePoint 리스트 가져와서 PowerApps 만들기정보 2023. 8. 6. 22:46

PowerApps를 만드는 방법에는 다양한것이 있겠지만,
필자는 SharePoint 목록을 잘 만들어서 그것을 PowerApps로 넘어가는 방식을 이용한다.
SharePoint의 목록은 PowerApps의 Database의 역할을 하는 것이고,
PowerApps에서 원하는 항목이 있거나 필요없는 항목이 있으면 언제든지 추가 혹은 삭제하여
반영 할 수 있다.
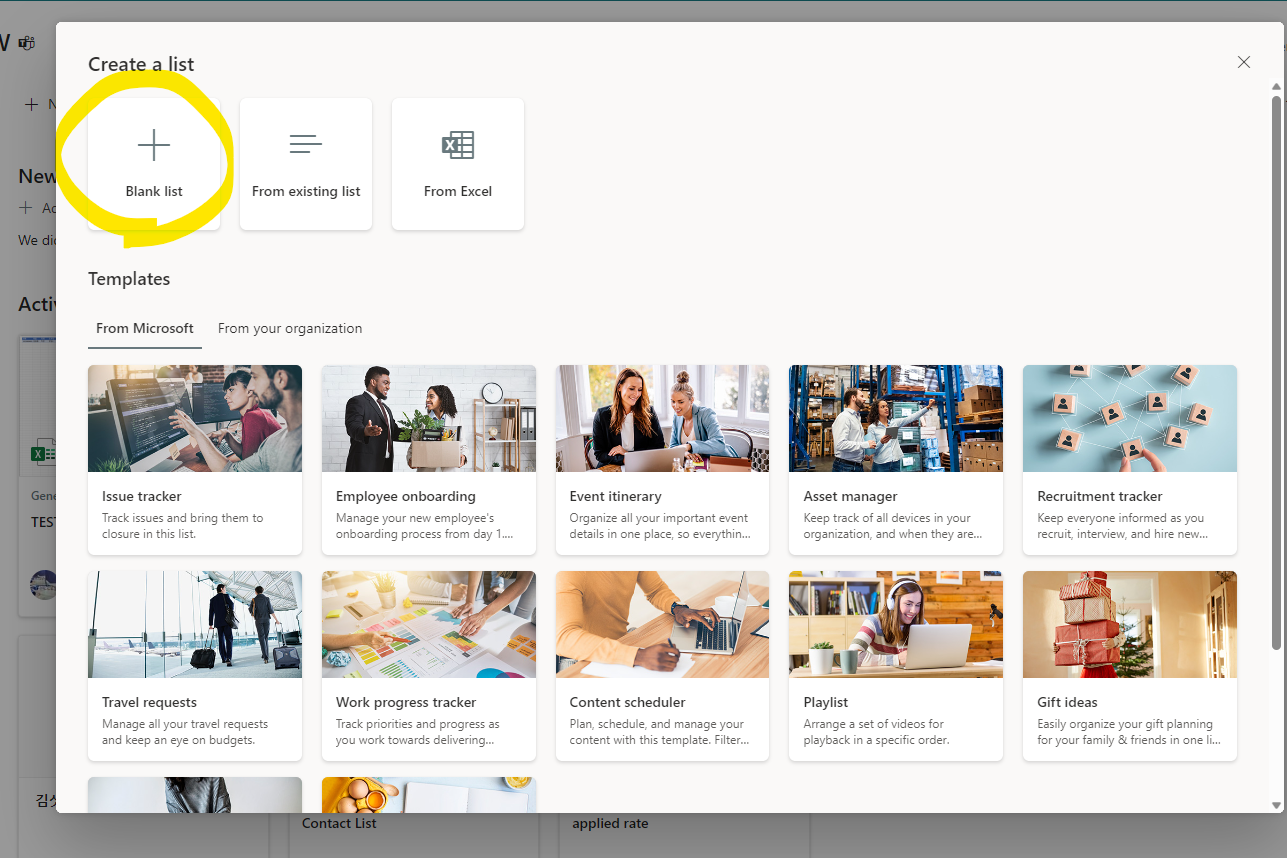
먼저, SharePoint에서 빈 리스트를 만들고, 그것을 이용해서 PowerApps로 넘기는 방법을 알아보자

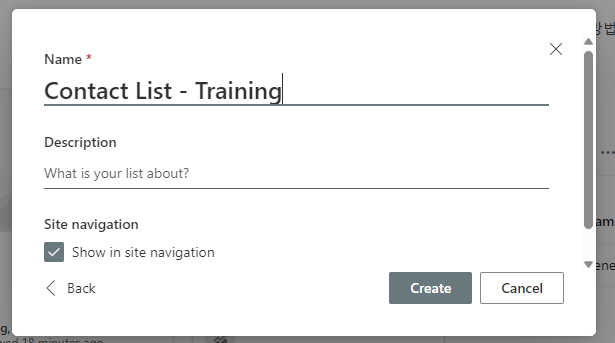
Blank List를 만들고 List 이름을 생성한다.

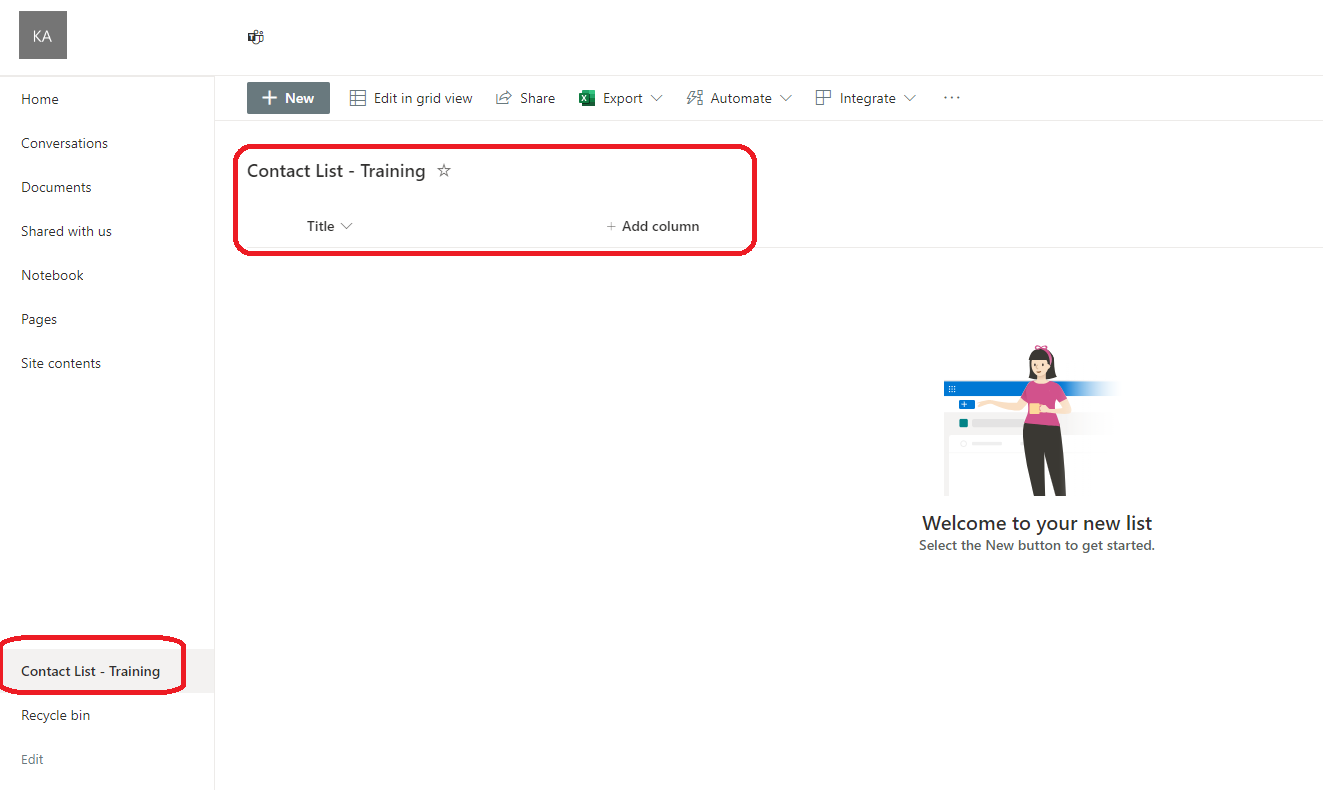
파일 이름을 입력하고 나자, 리스트 목록에 제목이 생성 된 것이 확인된다.
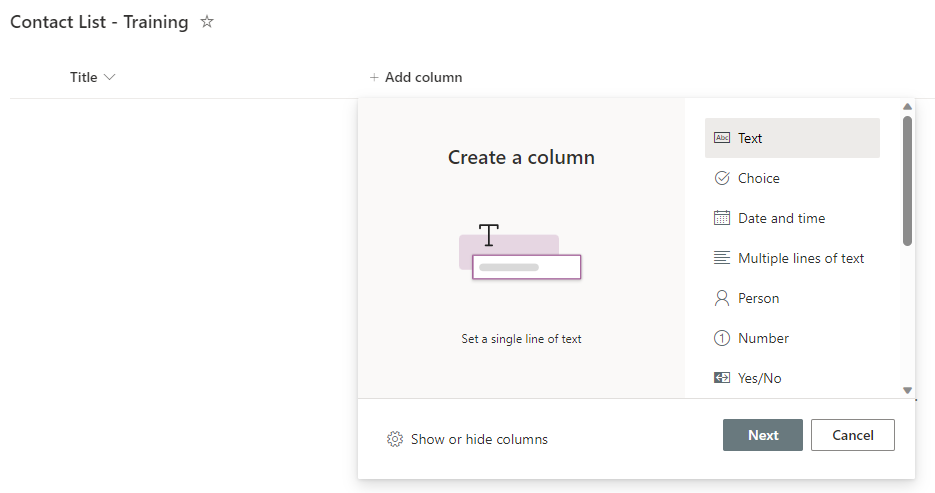
SharePoint 리스트 내의 항목에서 원하는 열을 생성한다.
Add Column 버튼을 이용하여 필요한 항목들을 만든다.
Title이라는 항목은 전화번호부에서 앞으로 검색등을 이용할 수 있도록 '이름' 항목으로 사용하기로 한다.
그 뒤로 필요한 것은, 사번, 직함, 부서, 입사년일, e-mail, 휴대폰번호, 전화번호 등의 항목을 만들어 본다.


'Add column'을 클릭하면 유형에 따라 Text, Choice, Number, Yes/No등 다양한 성격의 열을 추가 할 수 있다.
생성된 열은 세부설정에서 변경 할 수가 있게 된다.

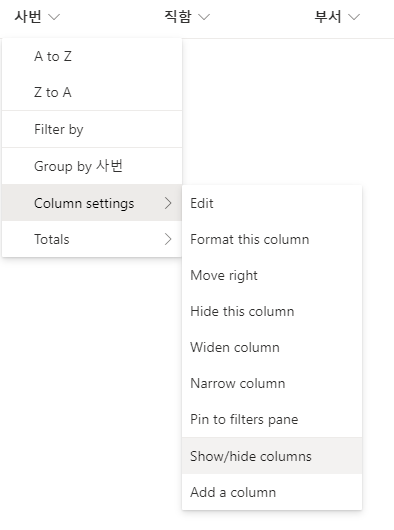
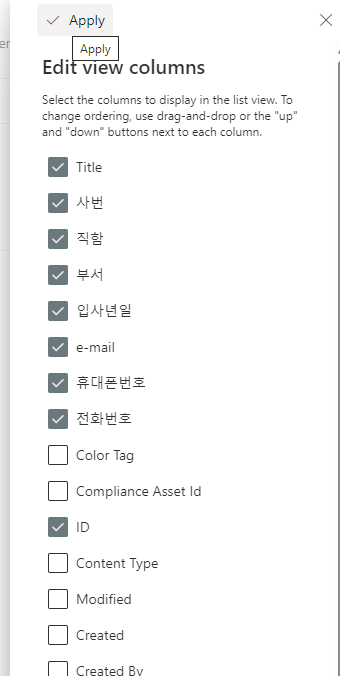
항목에서 아래 화살표를 누르면, Column Settings라는 곳이 나오고 Show/hide columns을 선택하면
다양한 기능이 있는 Column을 추가 혹은 삭제 할 수 있는데, 필자는 이 중에서 ID 항목이 보이게 설정하고
Apply를 클릭해 주었다.

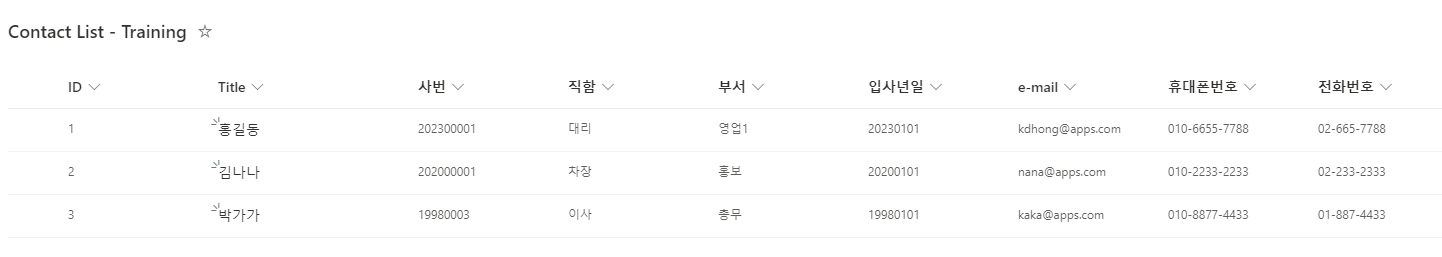
이렇게 설정된 목록에서 상단의 +NEW 버튼을 클릭해서 sample을 몇개 입력해서 앞으로 편집 할 때 이용하도록 한다.

이렇게, 홍길동, 김나나, 박가가 이름으로 3개의 항목을 생성하였다.
이제 이 어플을 이용해서 PowerApps를 만들어 보기로 한다.
이번에는 SharePoint와 PowerApps가 연동해서 자동으로 생성해 주는 App을 만들어 보려고한다.
자동으로 만드는 App의 경우에는 Mobile 환경에 맞춰진 App을 자동으로 생성해 준다.
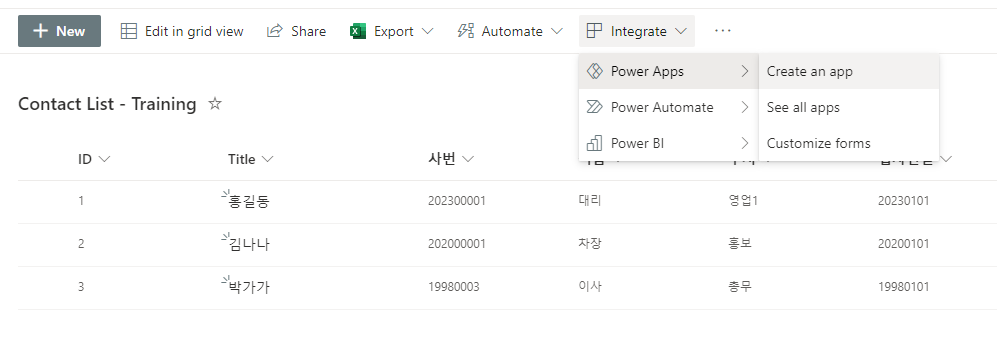
상단의 Intergrate -> Power Apps -> Create an app을 클릭하면 자동으로 App을 생성해 준다.


App의 제목을 입력해 달라고 해서 Contract List training auto라는 이름을 넣었다.
그러자 아래와 같은 자동 앱이 실행이 되었는데 한번 둘러 보도록 하자.

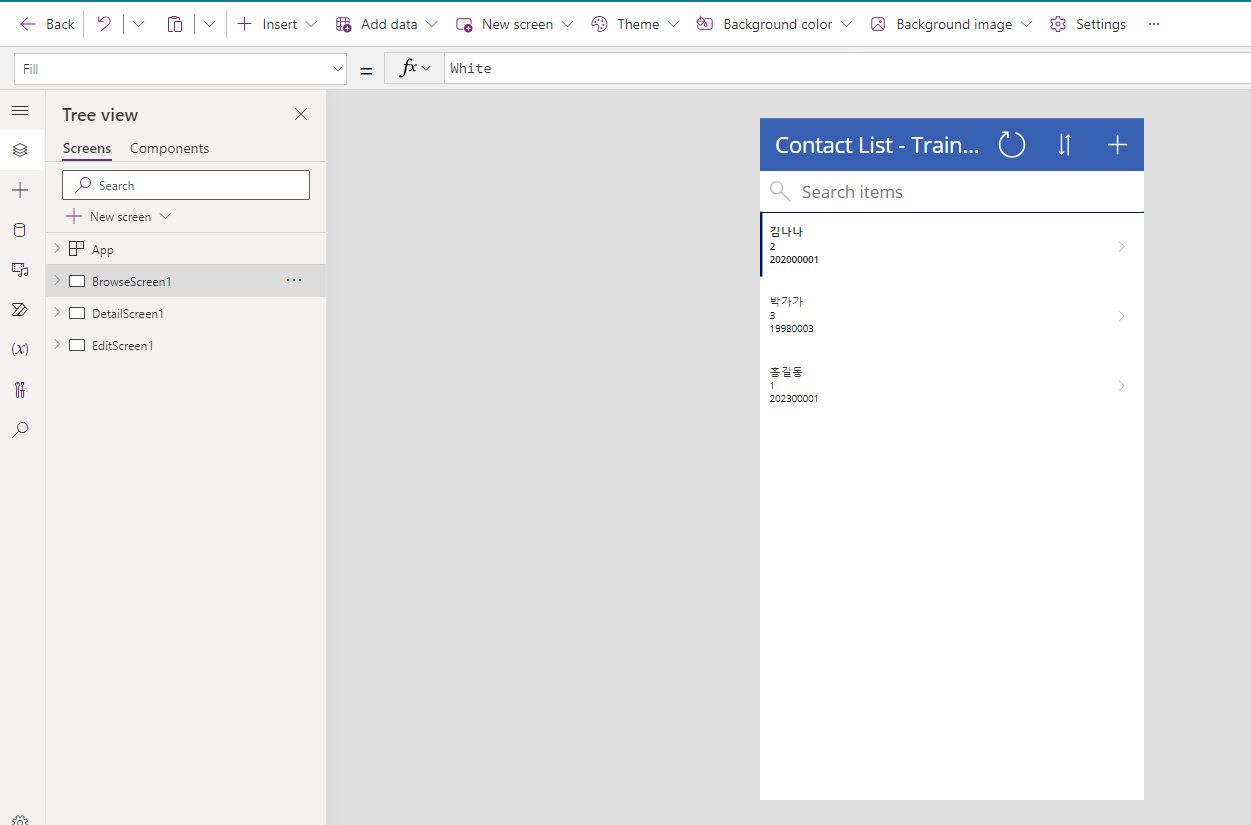
Tree view를 통해서 보니, 총 3 페이지의 app이 생성이 되었다.
첫번째는 BrowseScreen1 이라는 항목으로 Contact List 의 첫번째 화면이다.
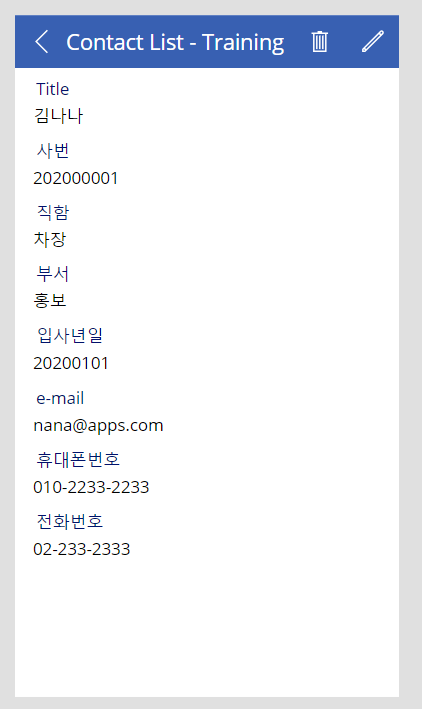
두번째 화면은 해당 항목의 자세히 버튼을 클릭했을 때 모든 항목이 보이는 세부페이지 이다.
세번째 화면은 기존 연락처에서 수정 버튼을 누르면 기존에 입력되어 있는 연락처를 수정할 수 있는 페이지 이다.


상단 오른쪽 위에 play 버튼을 누르면 모바일에서 실행이 되는 것처럼 보이는 화면을 볼 수 있는데
실행했을 때 신규 연락처를 하나 더 넣어 보도록 하자.

위와 같이 '이다다'를 생성하였다.
이렇게 생성하게 되면 이 정보가 아까 그 SharePoint에 추가 되는 것을 알수 있다.

SharePoint에서 항목을 수정하고 싶은 경우가 생길것이다.
이런 경우에는 SharePoint 에서 항목을 수정한 뒤에 apps에 반영을 시켜 줘야 한다.
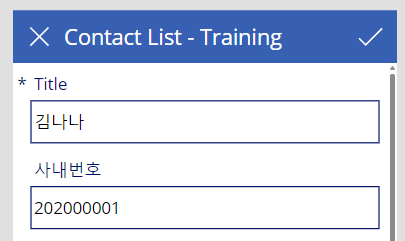
SharePoint에서 '사번'을 '사내번호'로 수정을 한뒤 반영을 시켜보자.
이렇게 SharePoint에서 수정된 사항을 Apps로 반영 해 주기 위해서는
Apps에 링크 된 SharePoint목록을 업데이트 해 주어야 한다.


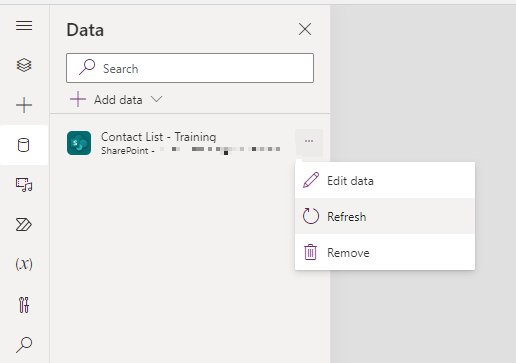
왼쪽 부분에 원통처럼 생긴 부분을 클릭하면 이곳이 Data를 보관하는 곳과 연결 되는 곳이다.
이곳을 클릭 하니 우리가 처음에 만든 Contact List - Training이라는 SharePoint 항목이 연결 된 것을 볼 수 있다.
이곳에서 Refresh를 클릭한다.

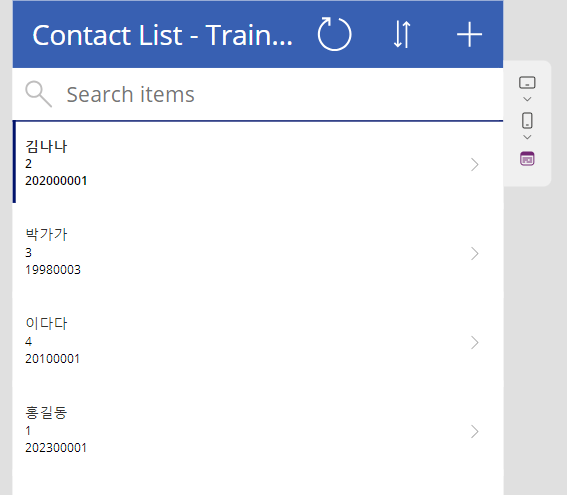
Refresh가 완료 되고 나면 App상에서 '사번' 이 '사내번호'로 수정이 반영 된 것을 알 수 있다.
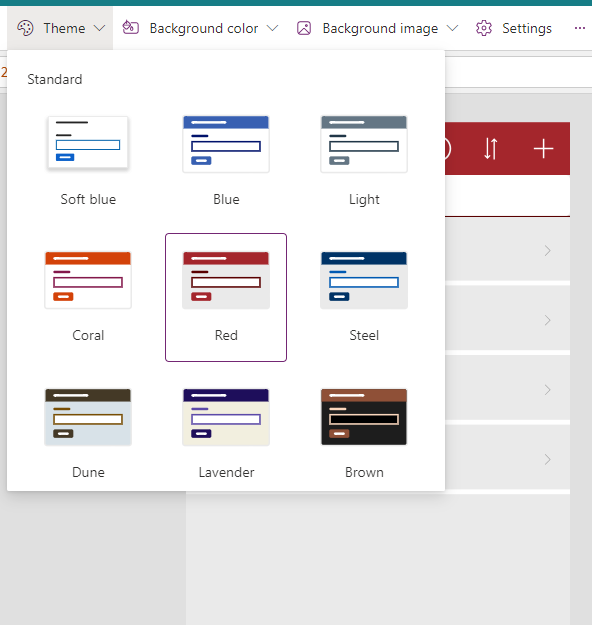
윈도우 기본 바탕색인 하늘색으로 자동 만들어 진것을 'Theme'와 'Background Color' 등을 이용해서
디자인을 수정해 볼 수 있다.


Theme에서 빨간색이 들어간 것을 눌러서 상단의 색이 빨간색으로 표현되고, 본문이 회색으로 된 것을 선택해 주었다.
이렇게 새로운 모습이 되었다.
그리고 이름의 경우에는 조금 큰 것으로 바꿔 주었다.
이름이 나와 있는 항목을 선택하면 상단에 글꼴 수정하는 곳이 나오는데 그곳을 클릭해서 크기를 바꿔 주었다.

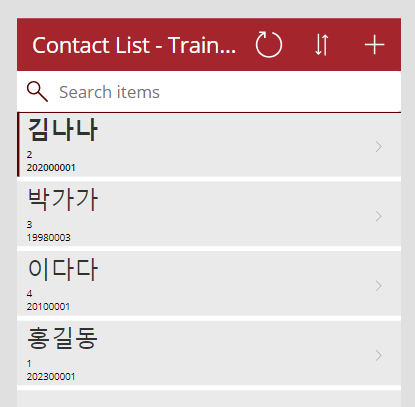
기본적으로 나오는 정보가 기존에는 이름, ID, 사내번호로 구성이 되어 있는데
그것 보다는, 이름 옆에는 직함, 그리고 부서로 표현이 되면 좋을 것 같다.
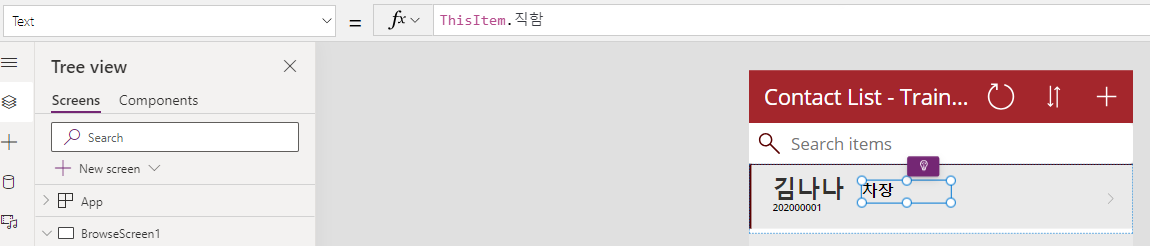
정보가 나와 있는 부분을 클릭하니 박스가 표현되고 명령어를 보니 Text = ThisItem.ID 로 표현 된 것이 보였다.
이것을 ThisItem.직함 으로 변경을 해 주었더니 ID 대신 차장이 표현된 것을 알 수 있다.
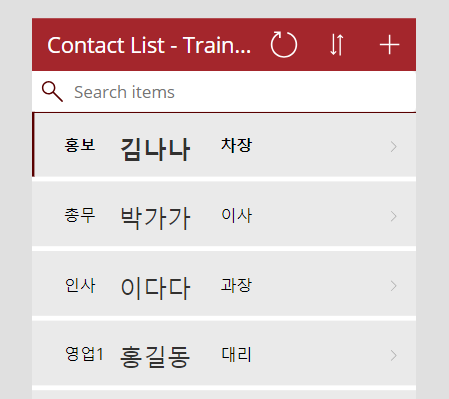
아래의 사내번호도 사내번호 대신에 부서로 변경을 해 주었다.

그리고 보기 좋게 부서명, 이름, 직함 으로 위치를 마우스로 끌어 옮겨주었다.
이런 박스를 갤러리라고 하는데, 가장 맨 위에 있는 것을 옮기면 아래 따라오는 정보들은 같은 모양으로 정렬이 된다.
다음시간에는 자동으로 생성되는 모바일 버전이 아니라
빈 앱을 통해서 처음부터 하나씩 만들어 가는 구성으로 만들어 봐야겠다.
'정보' 카테고리의 다른 글
Power Apps로 제품 소개용 카탈로그 만들기 (0) 2023.08.10 엑셀 리스트에서 연락처 앱 만들기 (0) 2023.08.09 Power Apps 이미지 넣기, 리스트 최근순으로 정렬 하기 (0) 2023.08.07 PowerApps 빈앱에서 만들기 (0) 2023.08.07 Power Apps 기능 알아보기 (0) 2023.08.04