-
PowerApps 빈앱에서 만들기정보 2023. 8. 7. 16:54
지난 포스팅에서는 SharePoint에 있는 항목들을 Power Apps로 연결하여
자동으로 앱을 만들어 주는 기능을 사용해 보았습니다.
알아서 필요한 기능을 세팅해 주니 클릭 몇번으로 쓸만한 앱을 자동으로 만들어 주니
너무 편리하고 놀라웠습니다.
Power Apps에서는 자동으로 앱을 만드는 기능 외에도
빈앱에서 원하는 모습으로 앱을 만들 수 있는 기능이 있습니다.

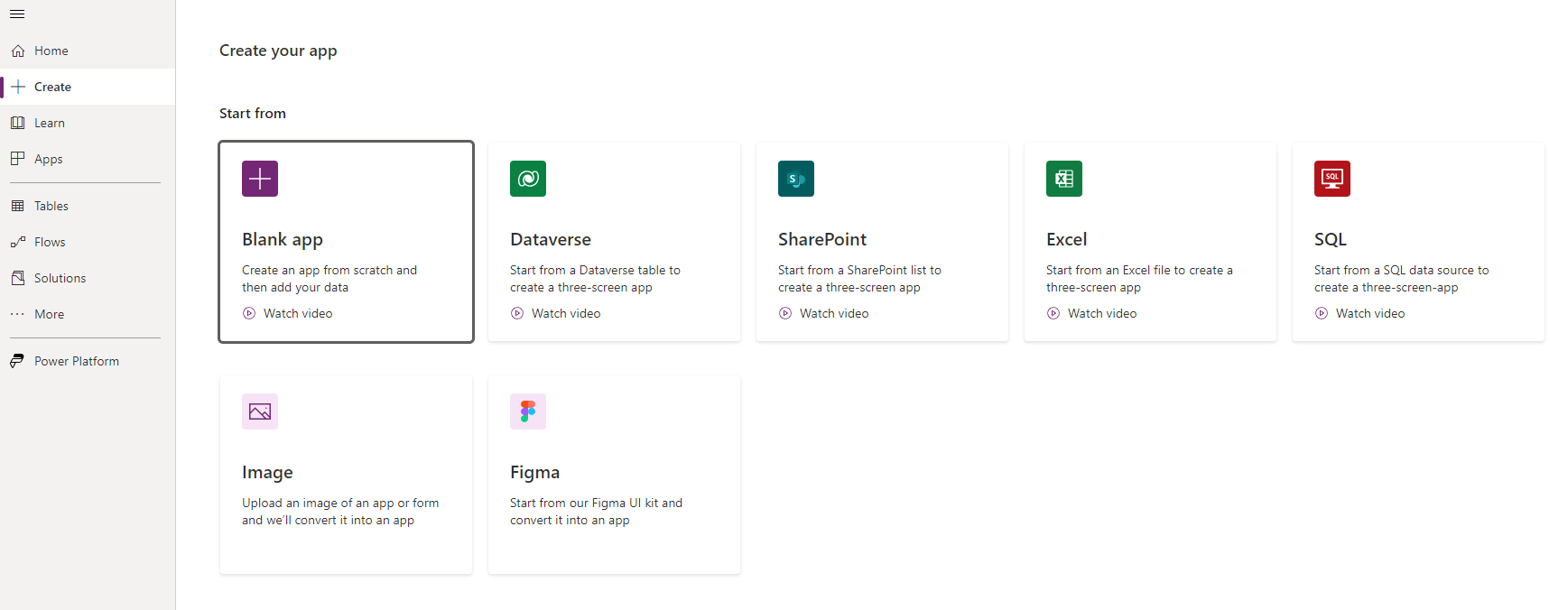
+Create 부분을 크릭하면 어떤 방식으로 앱 만들기를 시작할 것인지를 선택 할 수 있습니다.
Black app에서 시작하거나 Dataverse, SharePoint, Excel, SQL, Image, Figma 등 다양하게 시작할 수 있어요.
몇가지는 해봤지만, 몇가지는 안해 본 것도 있어요. SQL 같은 것은 개념도 잘 모르고 있고요 ^ ^
오늘은 Blank app을 통해서 하나하나 시작해서 세팅을 해 보도록 하겠습니다.

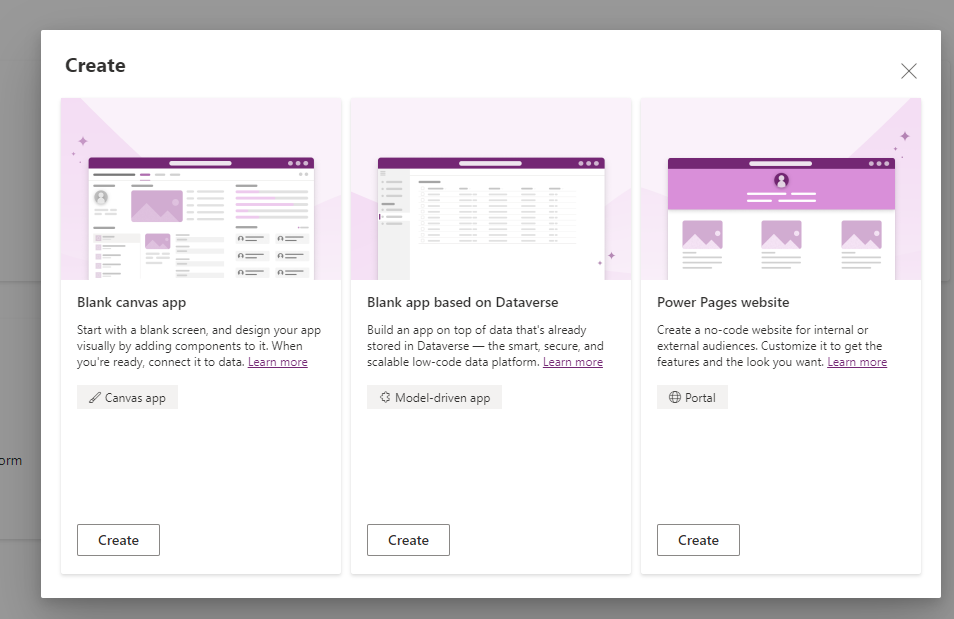
Blank app을 선택하니 3가지 선택 사항이 나오네요.
이중에서 맨 왼쪽의 Bank canvas app을 선택하였습니다. Create를 클릭 합니다.

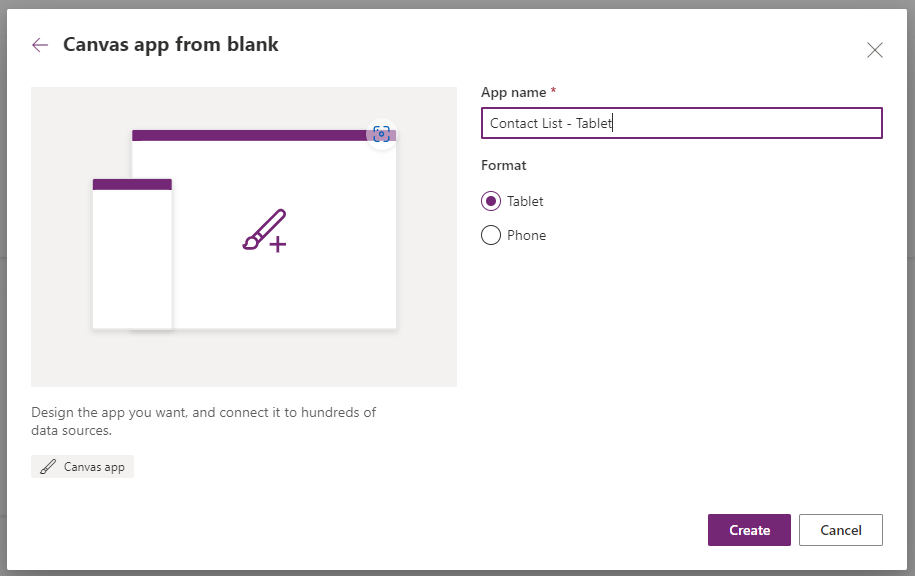
App name을 입력하라고 나와 : Contact List - Tablet 이라고 넣고, Format은 Tablet을 선택해서 Create를 눌러 보았습니다.

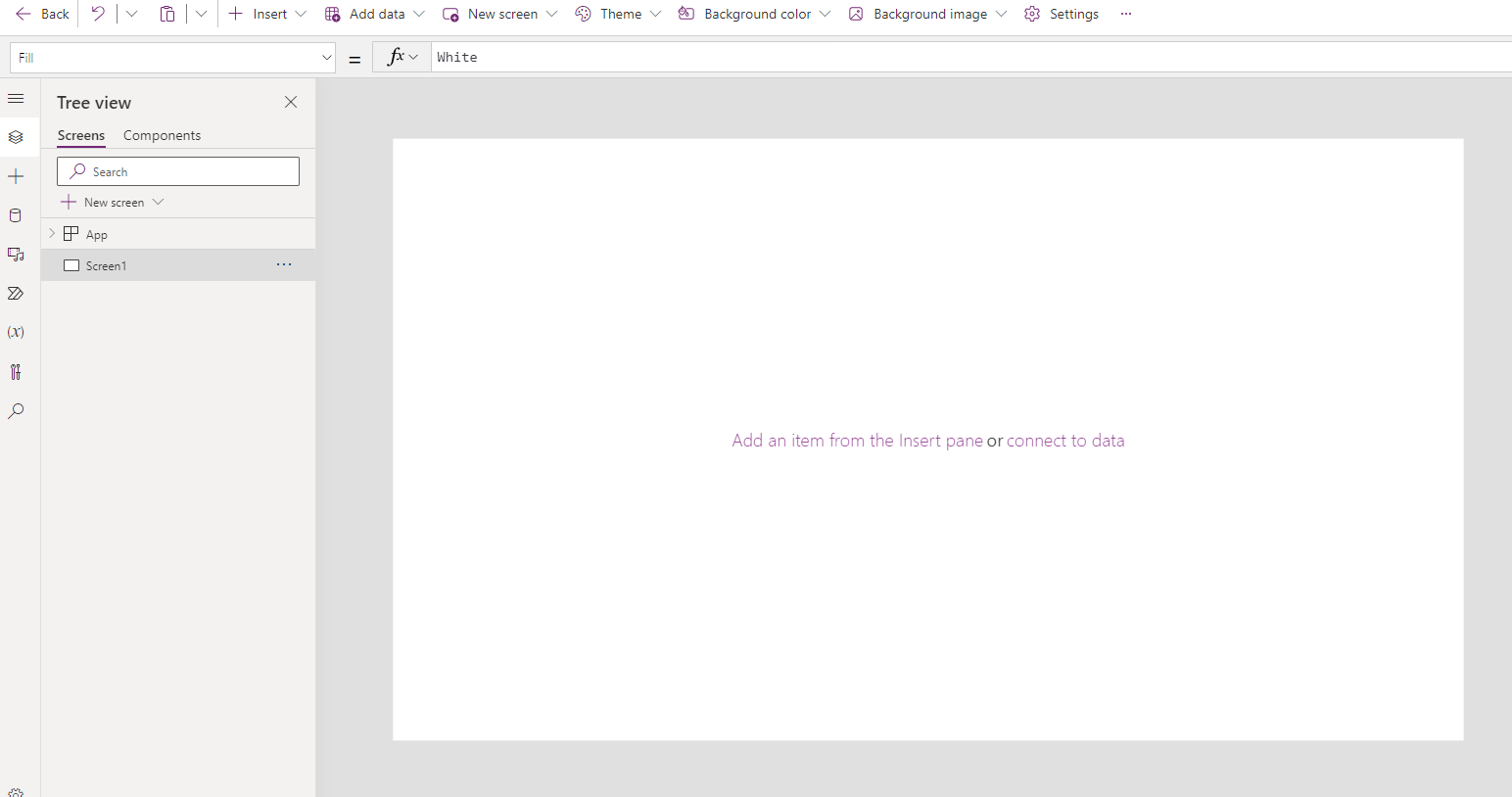
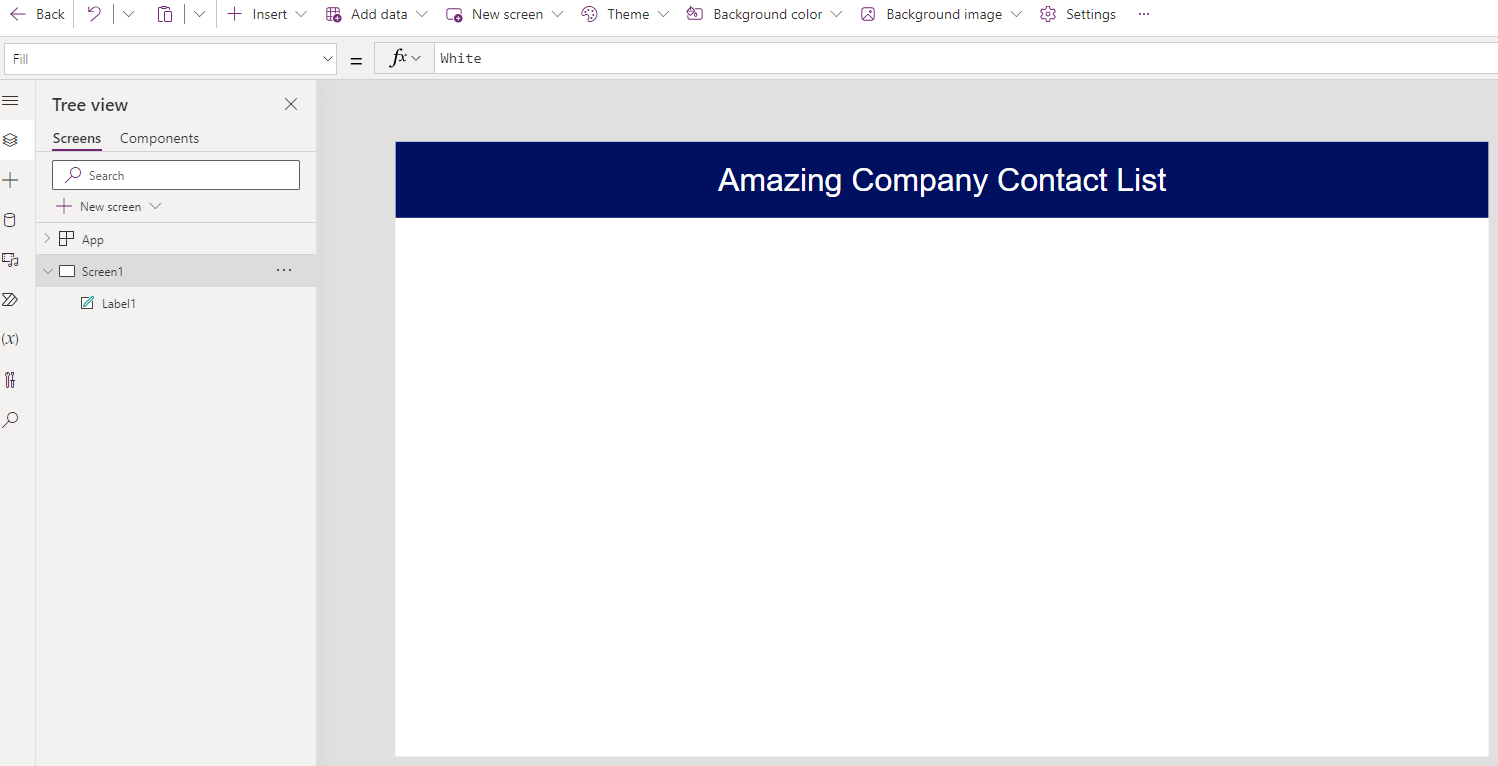
이제 정말 빈 앱이 나왔습니다.
빈앱은 어딘가 데이터를 저장할 공간을 만들어야 하는데
그곳은 지난 포스팅에서 사용했던 SharePoint의 "contact list - Training" list를 그대로 사용하기로 합니다.
아니면 새롭게 만들어도 무방합니다.
연결만 잘 시키면 되니까요.

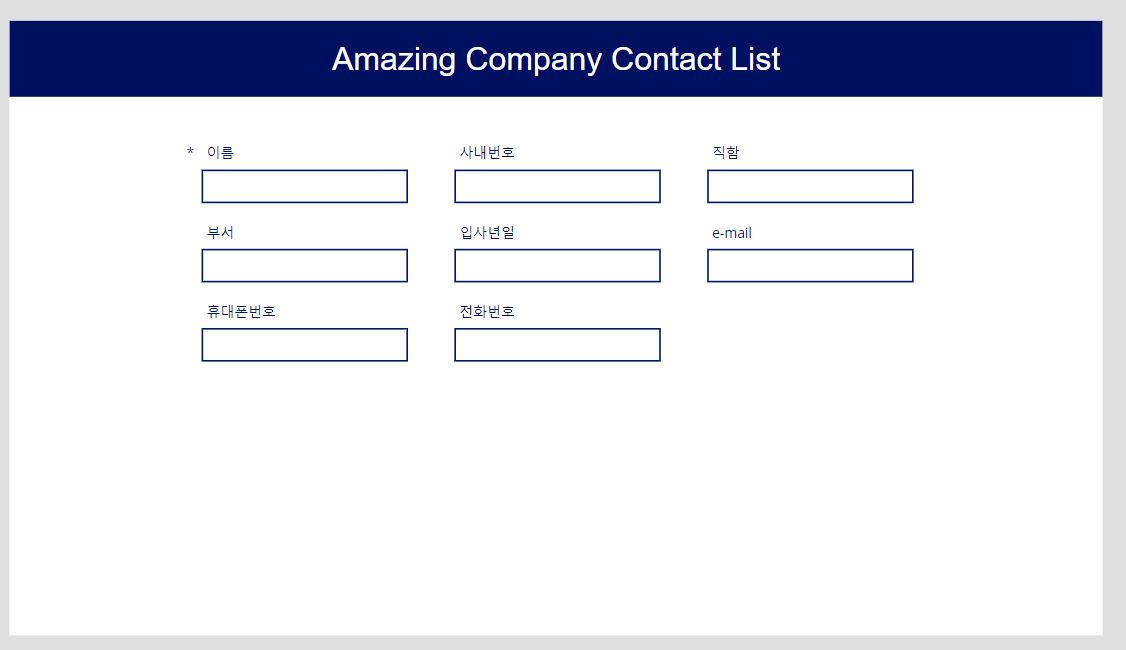
Label을 하나 지정해서 Amazing Company Contact List라는 제목으로 가운데 제목을 넣어 주었습니다.
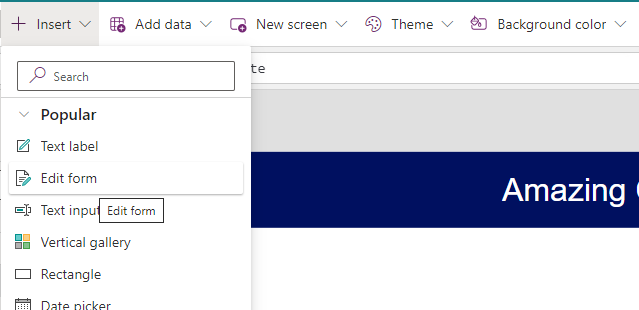
이제 아래 부분에서는 form 에 맞춰 정보를 입력하는 Edit Form을 넣어 주도록 하겠습니다.

+ Insert에서 Edit Form을 클릭합니다.

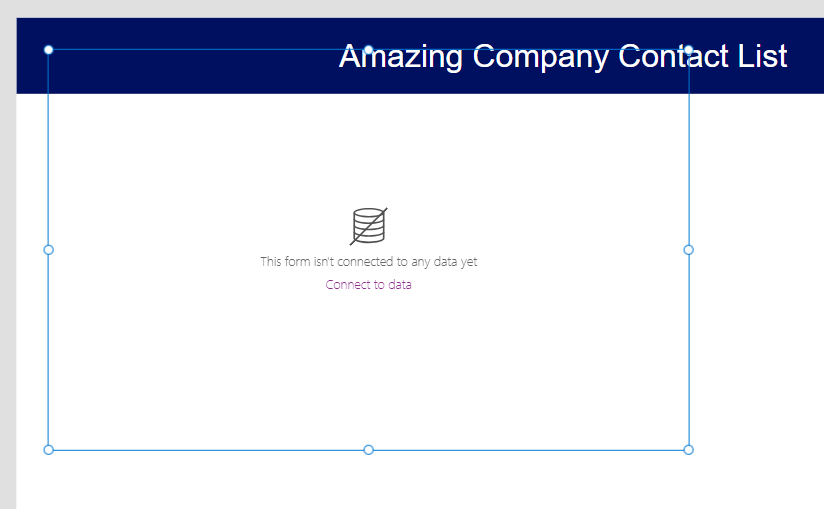
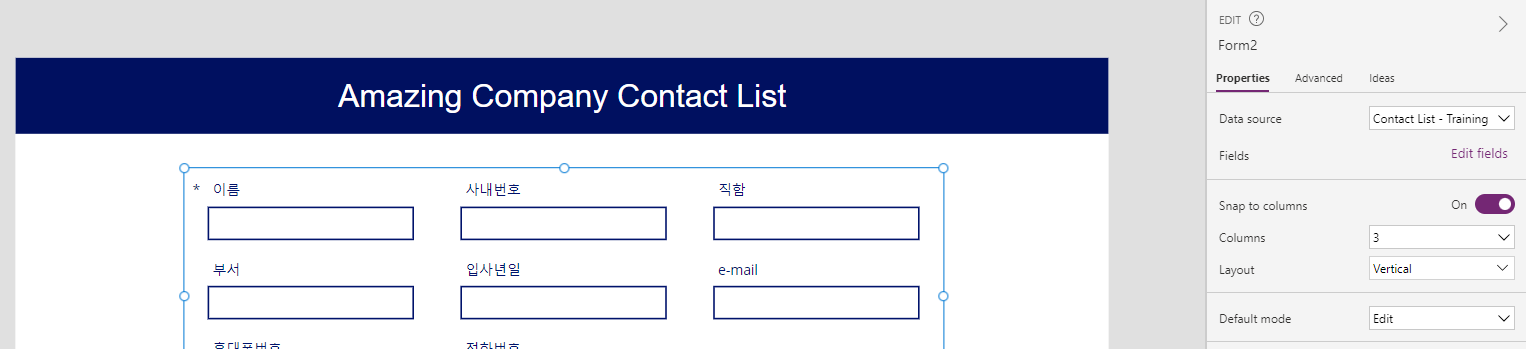
임의의 공간에 Form2라는 이름으로 양식이 들어 갔습니다.
이제 이공간에 sharepoint에서 만들었던 list항목들이 들어가도록 data를 연결해 줍니다.
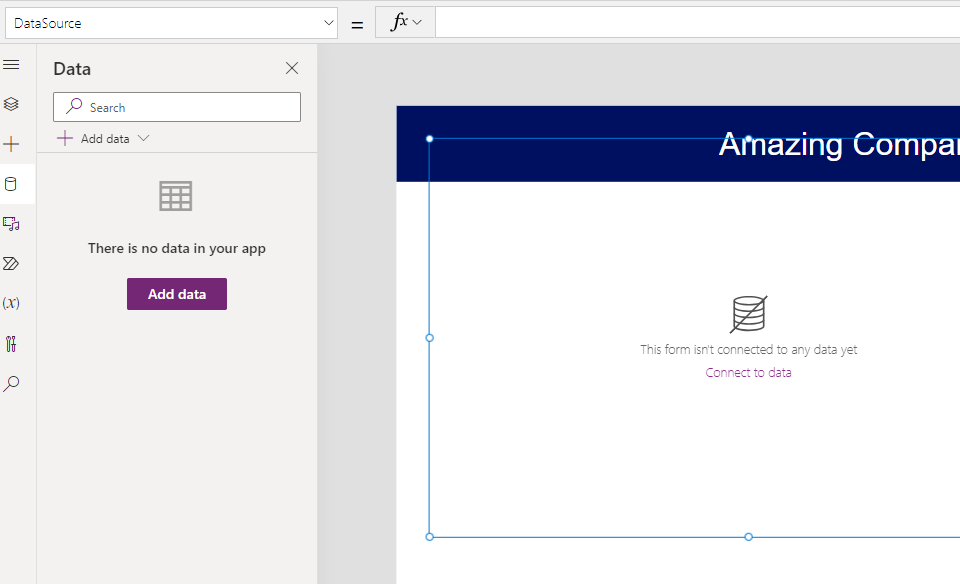
가운데 부분에서 "Connect to data"를 눌렀더니 좌측, 원통형 부분에 [Add data]라는 곳이 표시가 되었네요.
이제 SharePoint에서 해당 list인 'contact point - training' 파일의 위치를 눌러 지정해 줍니다.

data가 연결 되니, 입력항목이 아래와 같이 들어 갔습니다.
Attachment같이 불필요한 항목은 클릭후 삭제로 지워주고, Title도 '이름으로 변경해 주었습니다.
이제 아래 부분에는 입력되어 있는 리스트를 불러오는 갤러리항목들을 넣어 보도록 하겠습니다.


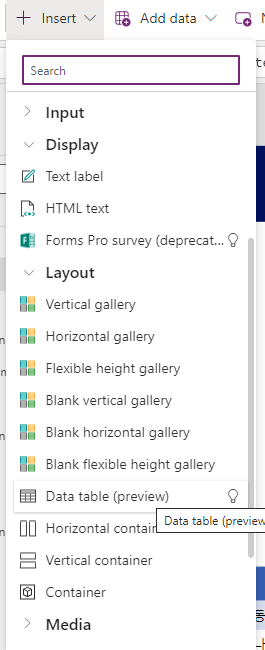
+ Insert에서 Layout -> Data table을 선택해 줍니다.
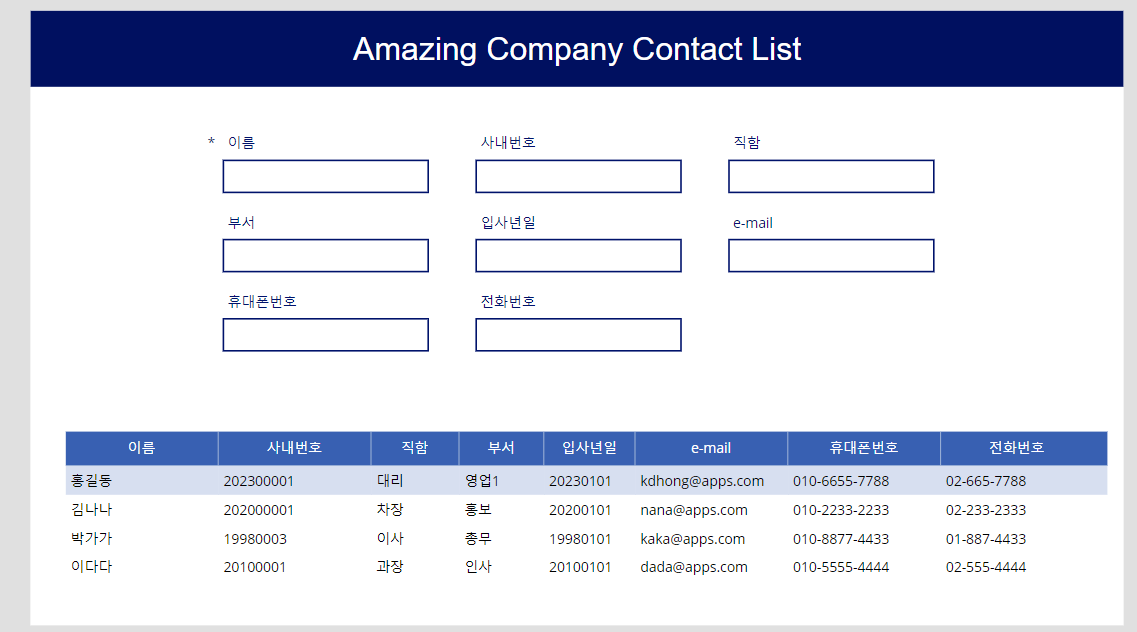
그리고 기존에 SharePoint의 연결 파일을 선택해 주니 아래와 같이 입력되었던 데이터 테이블이 나열 되었습니다.

이제 몇가지 기능을 추가해 보도록 하겠습니다.
몇십 혹은 몇백명의 이름이 쭉 나오게 될 것입니다. 그러니 해당 이름을 검색해서
한명 이름만 나오게 해 보는 기능을 넣어 보도록 하겠습니다.
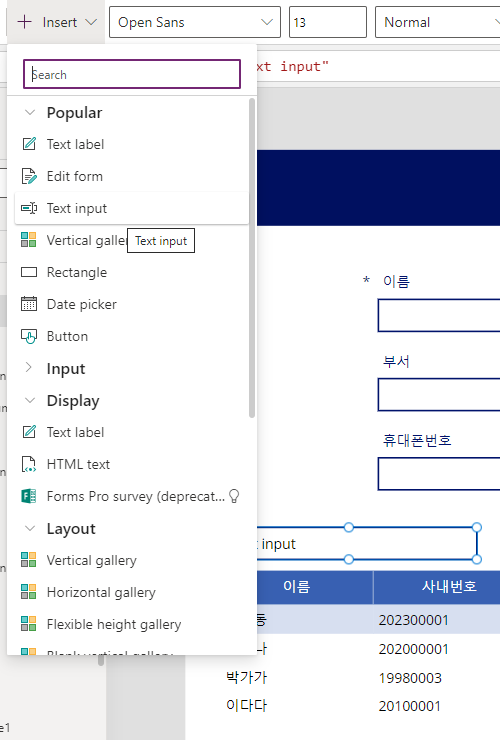
그러기 위해서 찾기 항목의 text입력 칸을 하나 추가해 줍니다.

그런 다음 아래 table에서 명령어를 입력해 줄 것인데요.
Item 항목에 아래의 내용을 복사해서 넣어 주도록 합니다.
Filter([@'Contact List - Training'], StartsWith(Title, TextInput2.Text))
Filter 이후에 있는 원본 소스는 Contact List-Training이며, StartsWith(Title, 텍스트 입력 박스 이름.Text)) 이런 원리로 넣어 주었습니다.
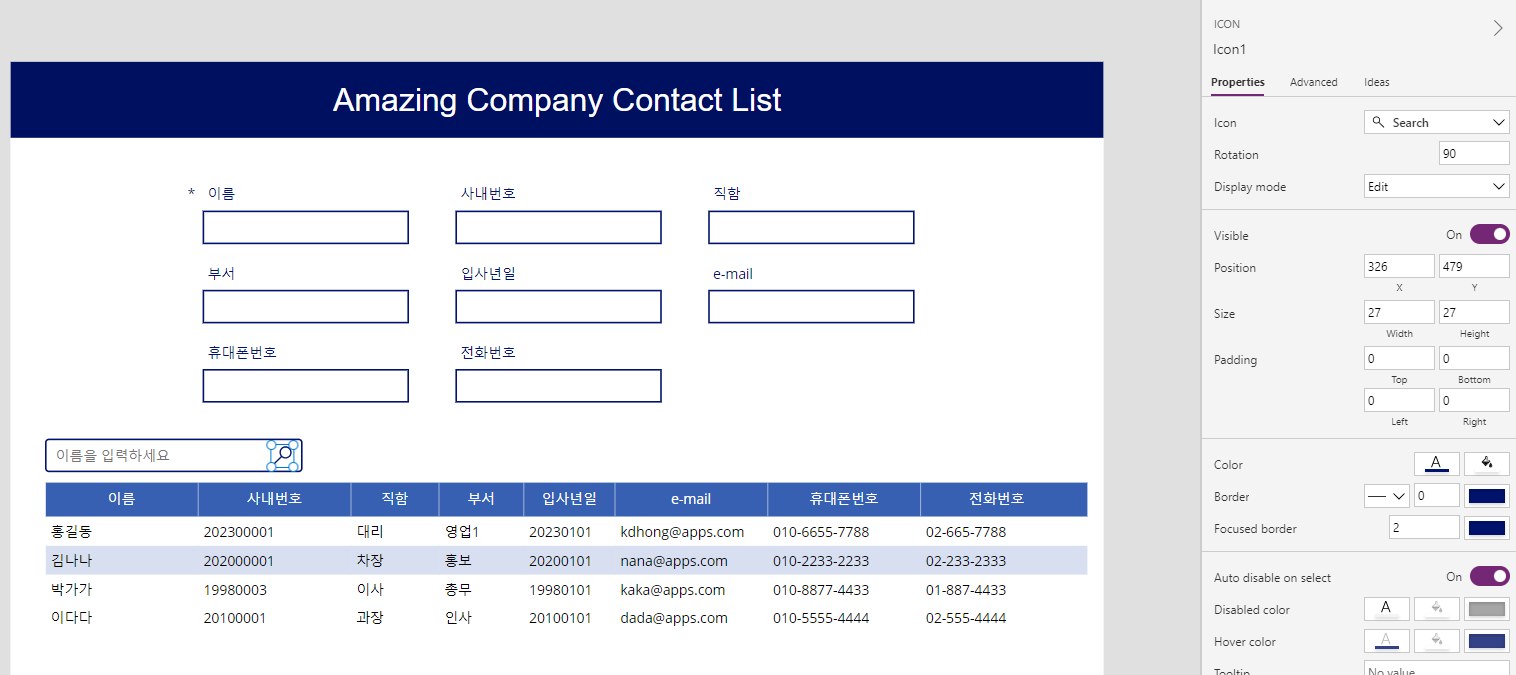
돋보기 아이콘을 하나 넣고 오른쪽 Rotation을 90으로 돌렸습니다.

텍스트입력박스에 HintText부분에 "이름을 입력하세요"를 넣어서 표시가 될 수 있도록 설정해 봤습니다.
이제 play를 해 보았습니다.
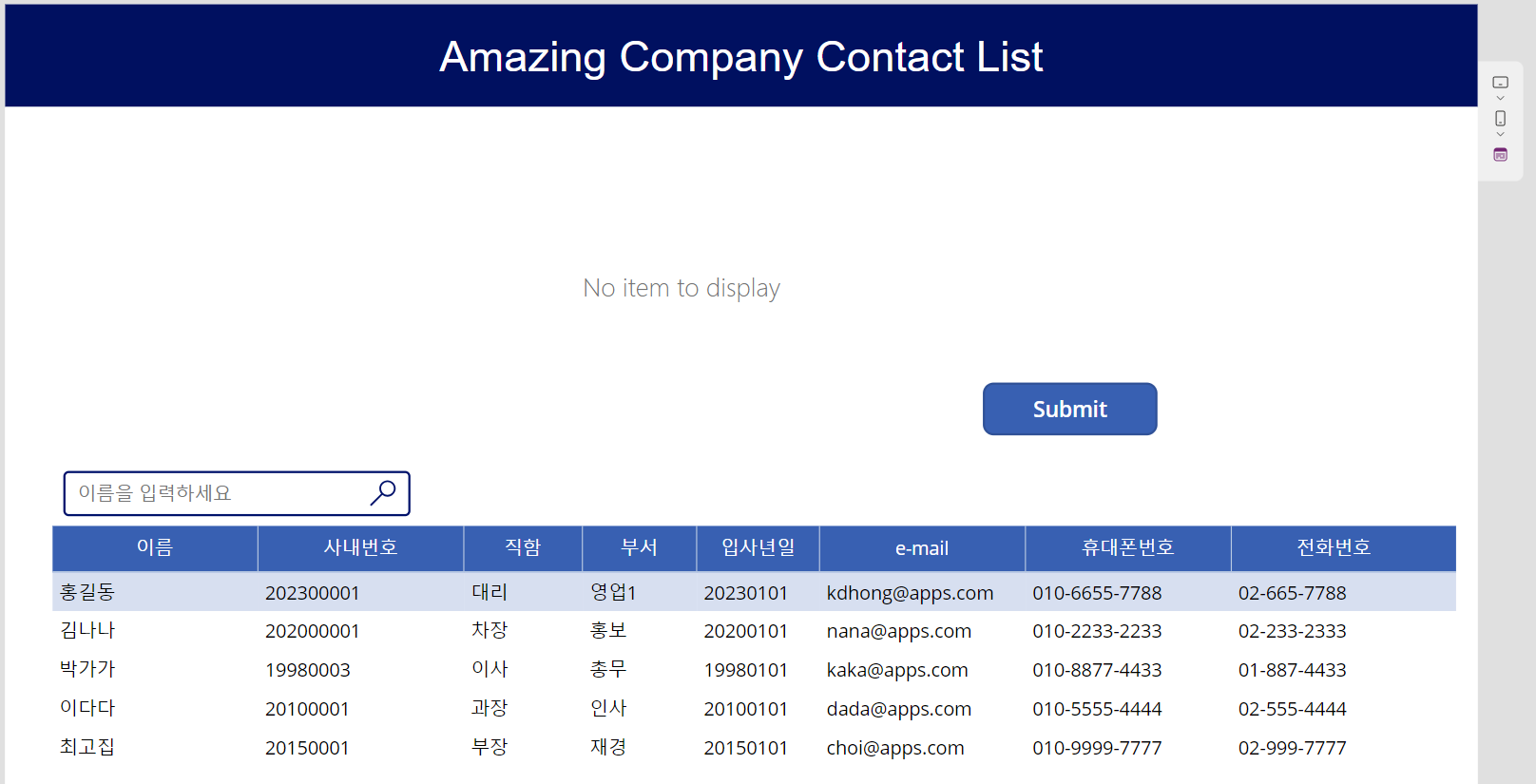
그리고 아무것도 입력하지 않았을 때에는 리스트 전부가 나올 수 있도록 Default 값은 "Text input"에서 "" 으로 설정해 주었습니다.

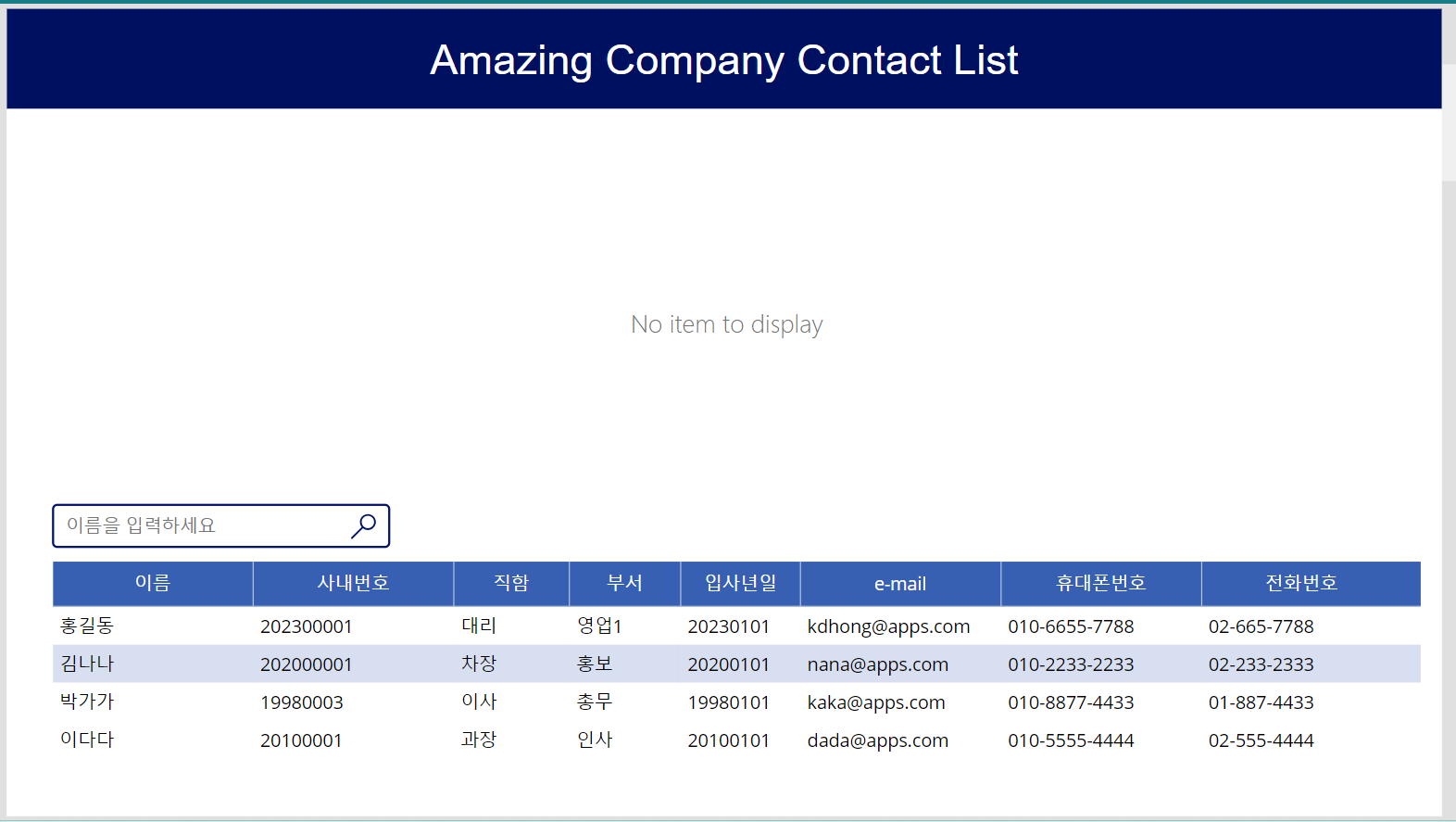
그런데 윗부분에는 No item to display 라고 뜨는데 해당 Form2 의 Default mode를 Edit 기본으로 되어 있는데,
이를 New로 변경설정해 주면 해결이 됩니다.

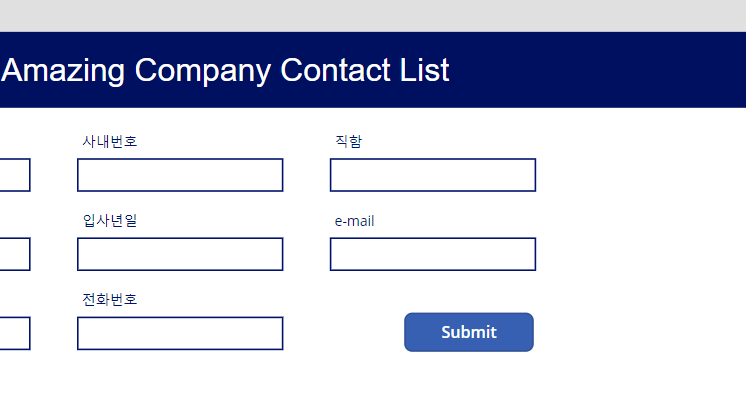
그 다음으로는 상단의 양식에 이름등을 입력 했을 때 subit을 누르면 아래의 리스트에 생성이 되도록 설정을 합니다.
그러기 위해서는 + insert에서 버튼을 하나 입력 합니다. 그리고 이름을 Submit으로 변경해 주었습니다.

위의 자료를 입력하고 나서 Submit을 눌렀을 때 Form2로 보내지는 명령어를 입력해 봅니다.
OnSelect 라는 명령에서 SubmitForm(Form2)라는 명령어를 넣어 주세요.
그리고 play를 해서 실행을 해 보도록 합니다.

위와 같이 '최고집'을 입력 하고 Submit을 눌러 Form2 로 입력이 된 것이 확인되었네요.
하지만, 기존 리스트가 없어졌네요.
그리고 입력한 것이 전송이 잘 되었는지와 form을 다시 불러오는 기능을 아래의 명령어를 입력해 줍니다.
Form2의 명령 중 OnSuccess 에서 Notify("Successfully updated" , NotificationType.Success);ResetForm(Form2)를 입력해 줍니다.
그런 다음 다시 실행을 해 봅니다.
실행하니 아직 안떠서 페이지를 나갔다가 다시 불러오기로 해주었습니다.

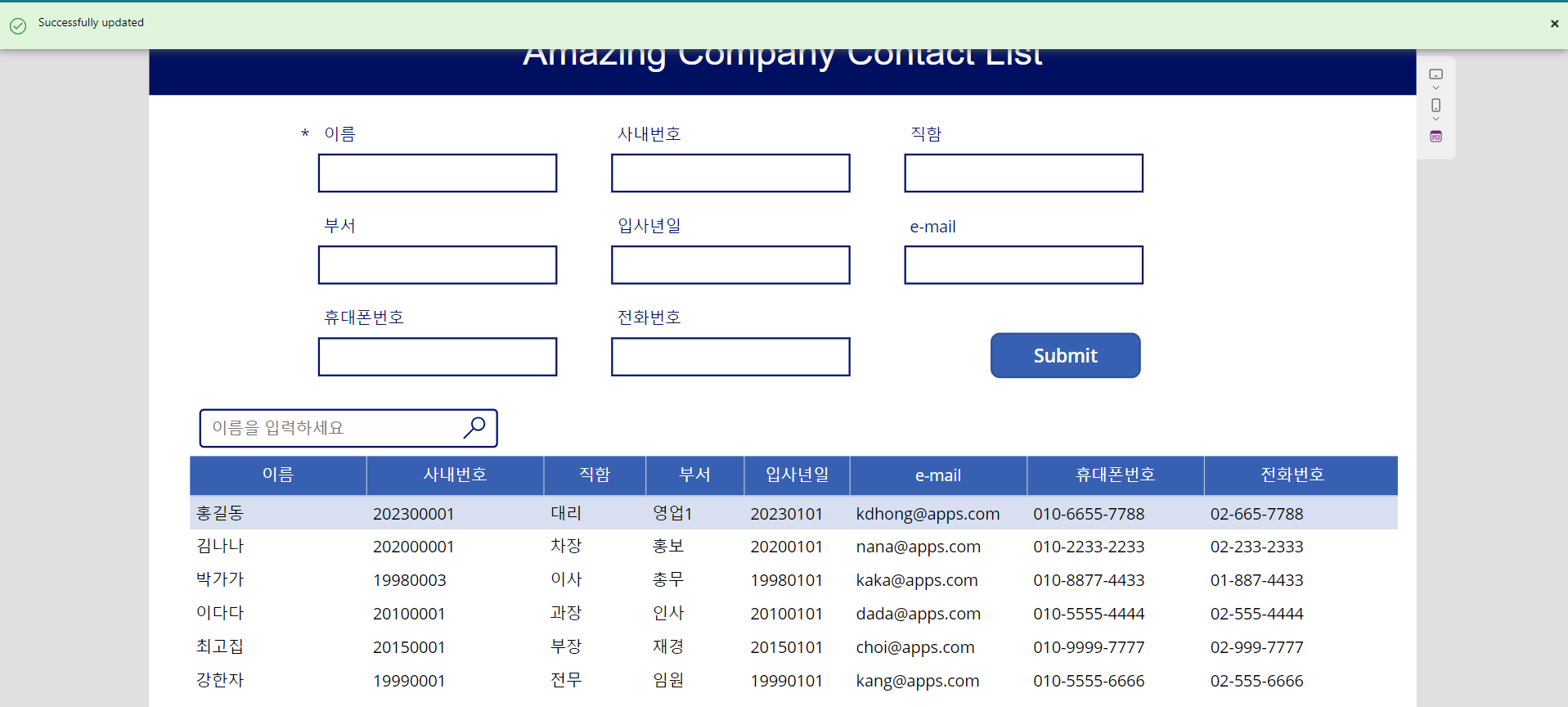
Submit을 누르니 상단에 "Successfully updated"라는 명령어가 나왔고,
양식도 다시 불러오기가 된 것을 볼 수 있습니다.
그리고 아래 리스트에는 신규로 들어간 것이 들어 간 것을 볼 수 있어요.
그런데 이용을 하다보면, 이름만 넣고 저장을 하는 경우가 있을 수 있겠죠?
이런 경우를 방지 하기 위해서 "꼭 넣어야 하는 필드"를 설정해 줄 수가 있어요.
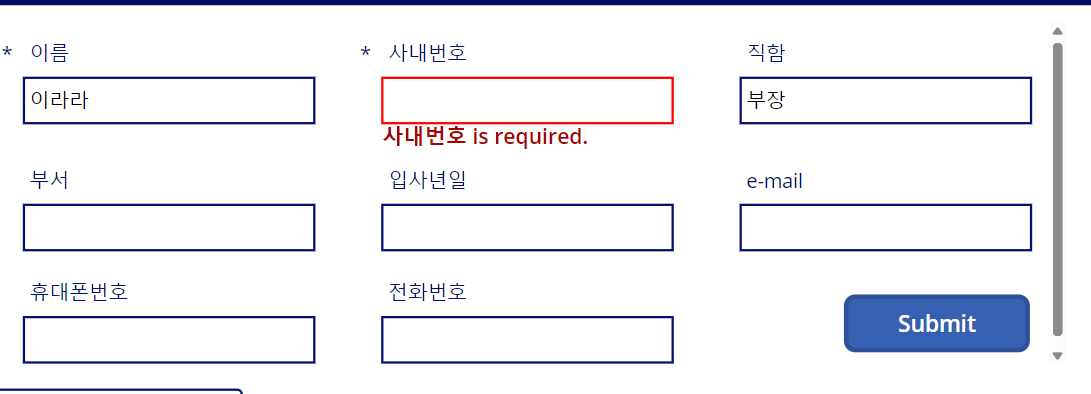
그렇게 설정을 하면 항목 옆에 [*]가 생긴답니다.

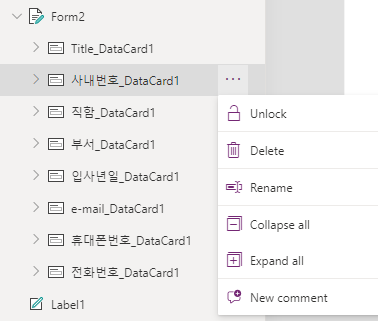
Form2의 양식 중에서 사내번호 오른쪽 점세개를 클릭 한 뒤에 Unlock을 시켜 줍니다.
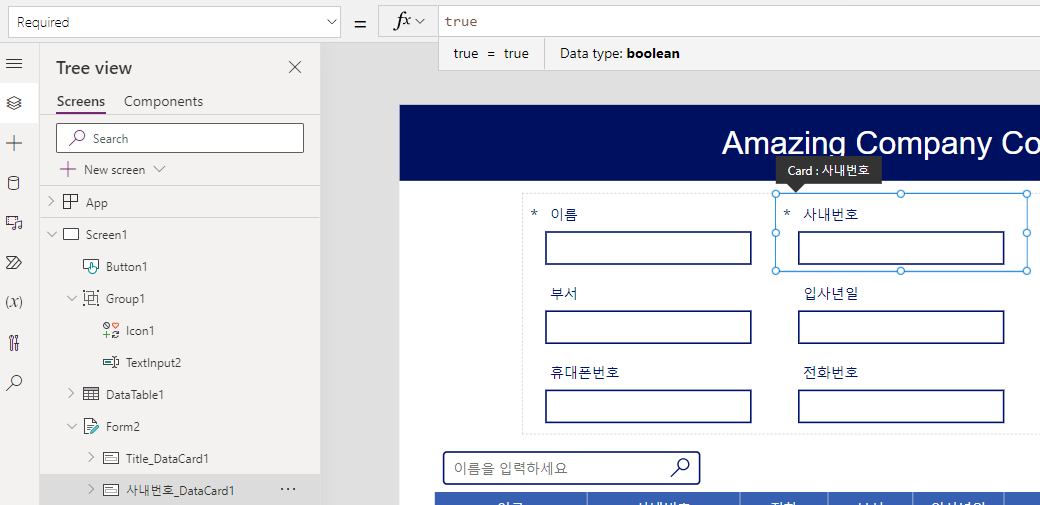
그런 다음 위로 올라가서 Required 명령을 false 에서 true로 변경해 줍니다.
사내번호 항목에 [*]가 설정이 되었네요.

이렇게 되면 빈칸을 해 놓고 Submit을 누르면 아래 처럼 경고메세지가 나오게 됩니다.


입력한 정보들이 Data base인 Contact List - Training에 가서 업데이트가 된 것을 확인 할 수 있습니다.
간단하지만 유용한 사내 연락처를 만들 수 있었습니다.

'정보' 카테고리의 다른 글
Power Apps로 제품 소개용 카탈로그 만들기 (0) 2023.08.10 엑셀 리스트에서 연락처 앱 만들기 (0) 2023.08.09 Power Apps 이미지 넣기, 리스트 최근순으로 정렬 하기 (0) 2023.08.07 SharePoint 리스트 가져와서 PowerApps 만들기 (0) 2023.08.06 Power Apps 기능 알아보기 (0) 2023.08.04