-
Power Apps로 제품 소개용 카탈로그 만들기정보 2023. 8. 10. 21:23
제조를 하는 회사라면 해당하는 상품에 대해 잘 아는 것이 중요하다.
특히 영업이나 판매 활동을 하는 팀원이라면 누구보다 그 제품의 특징을 잘 알아야 하겠다.
기업은 보통 제품을 개발 할 때, 고객들의 반응과 설문조사를 통해서
이전제품에 어떤 문제들이 있었고, 그 문제점을 개선한 제품을 출시 하기 마련이다.
또는 새로운 기술을 도입하고 더 예쁜 디자인을 통해 신제품을 만든다.
하지만 그런 개발팀의 기술이 녹아 있는 제품을 판매하는 사람조차 이해하지 못하고
제품의 특/장점을 잘 알지못하는 사람이 고객에게 제품을 어필 할 수 있을까?
주변에서 전기차를 구매했던 사람의 경험담을 빌리자면...
전기차를 사고 싶어서 H자동차에 갔는데, 그 영업사원은 한번도 전기차를 판매해 보지 않았다.
전기차가 어떻게 충전을 하는지, 어떤 혜택들이 있는지, 아무것도 모르더라는 것이다.
오히려 지인이 더 많은 검색을 통해 아는 정보가 더 많더라는 것이다.
그래서 마지막으로 차나 빨리 뽑아 달라고 했단다.
다행히도 그 사람은 6개월 걸린다던 전기차를 3개월 만에 뽑아 주었다.
그 사람의 능력은 차를 빨리 뽑아 오는 것이었나 보다..
영업하는 사람이 상품을 잘 팔려면 누구보다 상품을 잘 알아야 한다는 것을 이야기 하려 했는데
서론이 너무 길어져 버렸다.
그래서 오늘 만들고자 하는 것은, 제품에 대한 사진과 세부사항들을 볼 수 있는
카탈로그를 만들어 보려고 한다.
이런 것을 좀더 자세히 만들어 놓는다면, tablet 같은 것을 가지고 다니는 직원이 언제든지 고객에게
제품의 디테일을 보여 줄 수 있기 때문에 유용할 것 같다.
오늘은 제품에 대한 자료가 없기 때문에
C대형 창고형 매장에서 판매하고 있는 커피 원두 종류 몇가지를 이용해서 만들어 보려고 한다.
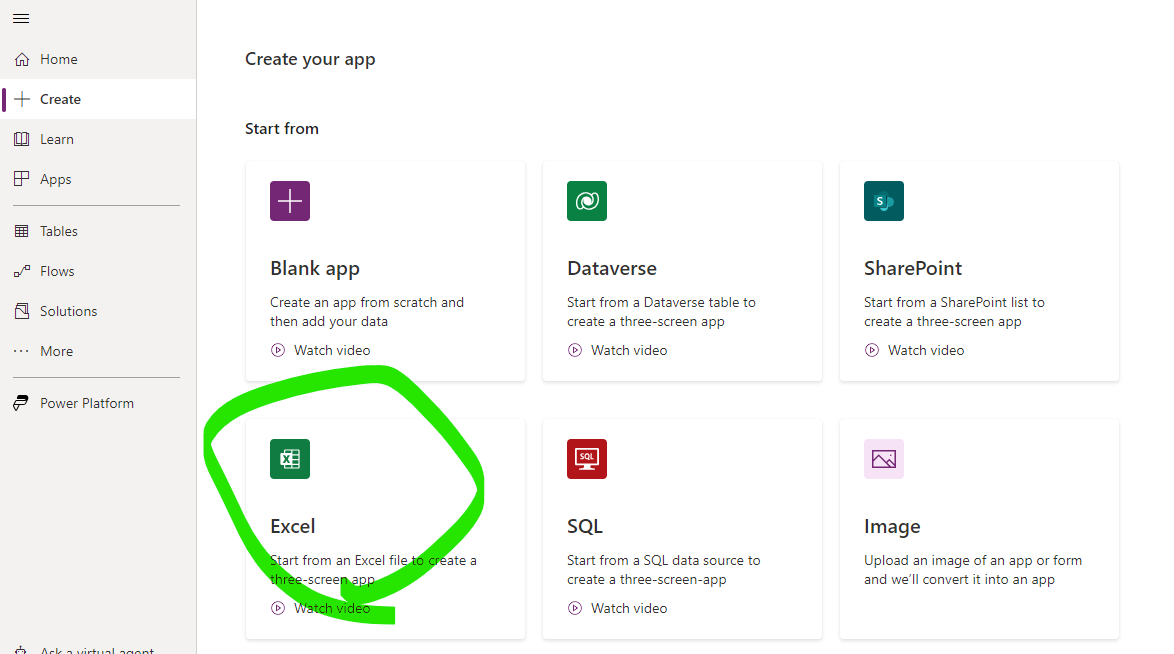
먼저, +Create를 클릭 한뒤에 Excel을 선택한다.

이번 파일도 OneDrive 에 올려 놓았기 때문에 해당 파일이 있는 곳을 찾아 클릭한다.


오늘도 파워앱스가 열심히 돌아 간다.
매번 나를 위해 열심히 앱을 만들어 주느라 고생이 많다.
그래도 잔소리 하지 않고 묵묵히 따라 주는 게 너무 고마울 뿐이다.
혼자말을 좀 하고 있었더니 어느새 앱이 뚝딱 만들어졌다.

Excel File은 위와 같이 구성을 했다.
이름. 브랜드. 무게. 가격 그리고 url이다.
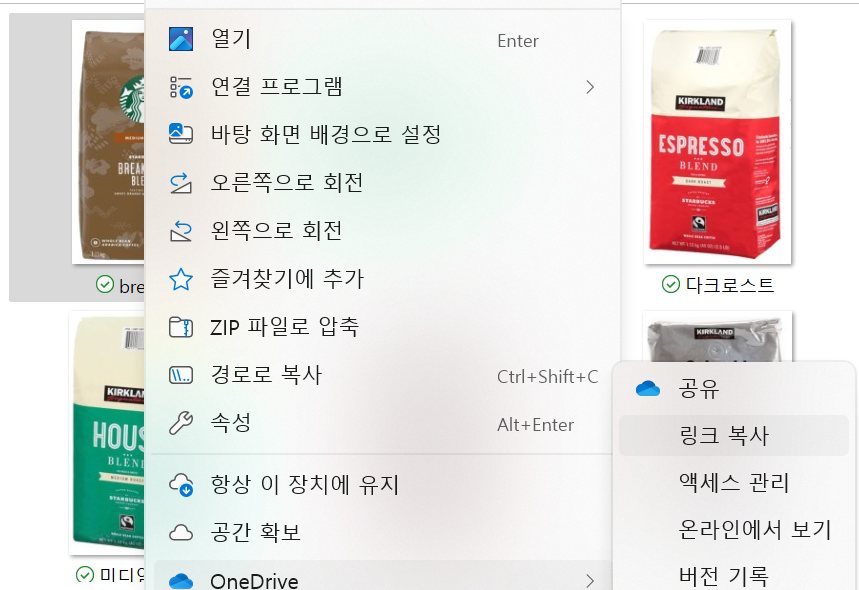
이미지의 url은 Onedrive에 올리고 나면 그 해당 이미지에 OneDrive 주소가 생긴다.
그것을 넣었다.
링크 복사를 클릭하면 창이 하나 뜨고, 해당 링크를 복사 할 수 있었다.



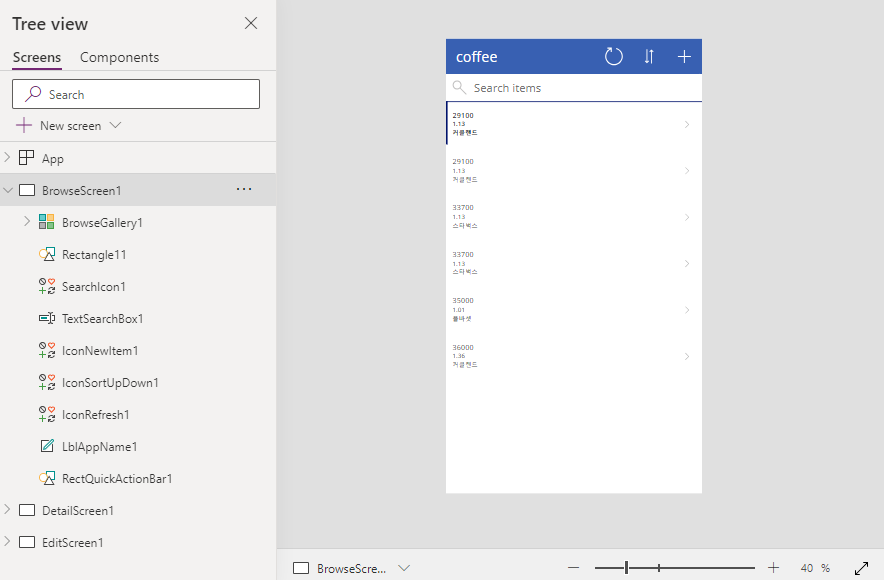
이번에 만들어진 앱도 3가지 페이지로 구성이 되어 있다.
그러고 보니 이런식으로 만들면 모두 3단으로 구성이 되는 모양이다.
밑천이 다 들어난 것일까?
사실 복잡할 필요가 없다.
복잡하면 매뉴얼을 만들어야 한다.
누구나 쉽게 접속해서 보인는 대로 누르고 사용하게 되는 것이 가장 이상적이다.
이제 예쁘게 꾸미면 되는 것이다.

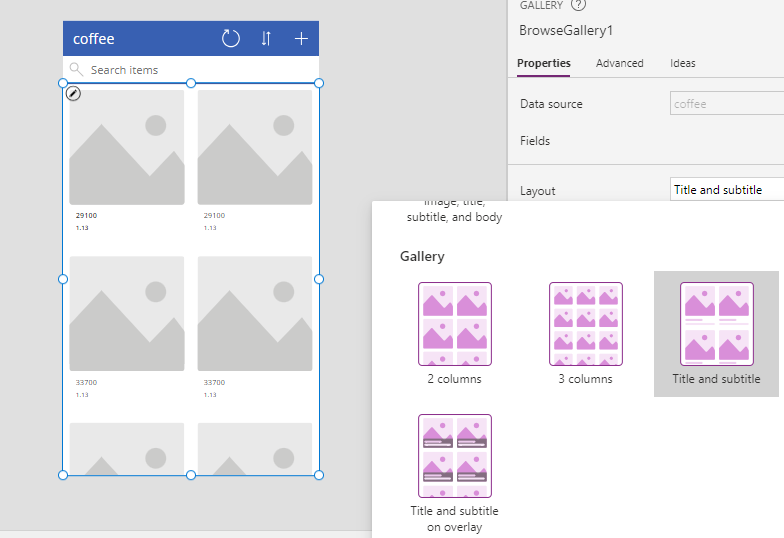
아무래도 카탈로그는 이미지 중심으로 간략한 제목 정도만 쓰여 있으면 좋을 것 같다는 생각에
Layout을 이미지와 Title 정도로 구성을 해봤다.
그런데 그림이 안나온다.
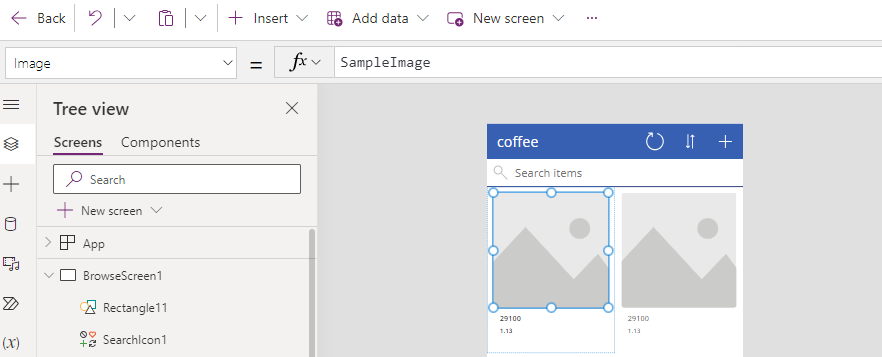
어떤 문제가 있는 것일까? 그림을 클릭해 보았다.

Image라는 명령에 SampleImage라는 명령어가 들어가 있다.
이곳의 명령어도 ThisItem.'이미지 URL' 로 변경해 주었다.
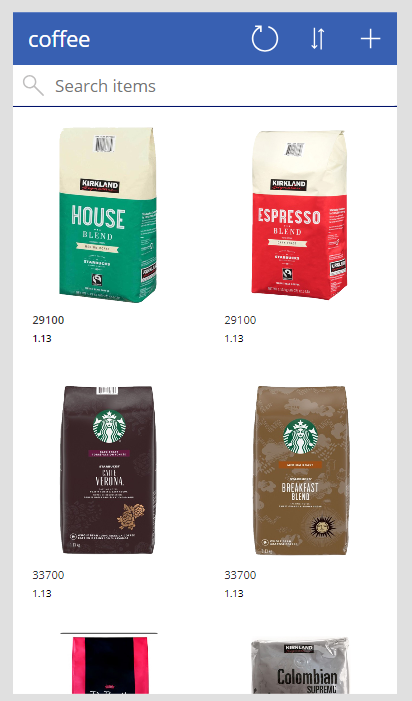
그러자 아래와 같은 화면처럼 이미지들이 나열 되는 것을 알 수 있다.

이미지가 크게 나와서 확대 되었는데 가장 왼쪽 위 대장 이미지를 조정하면 다른 이미지들도 모두 조정이 된다.
그리고 나서 몇가지를 조절해 주려고 한다.
일단, 제품의 이름이 나오지 않고 가격과 무게가 먼저 나왔다.
이왕이면 이름과 가격이 먼저 나오면 선택하기 좋을 것 같다.

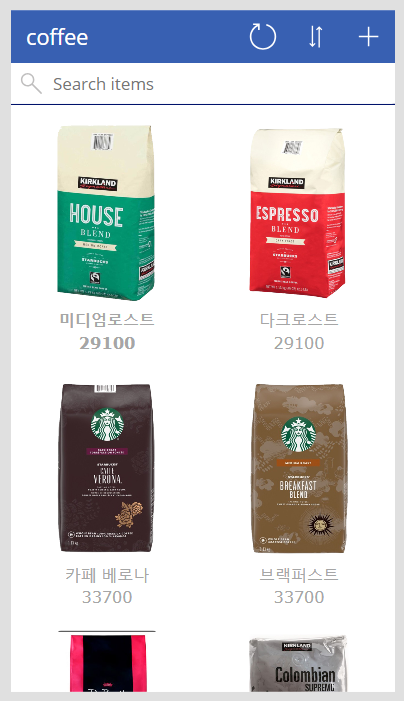
제품 사진 가운데, 제품명이 나오고 그 아래 부분에 가격까지 나오도록 준비했다.
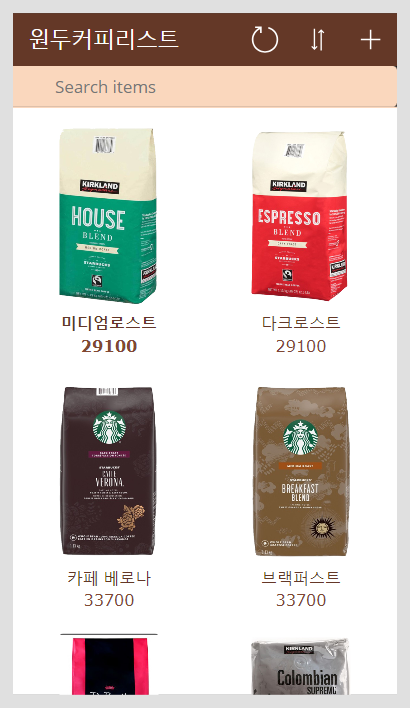
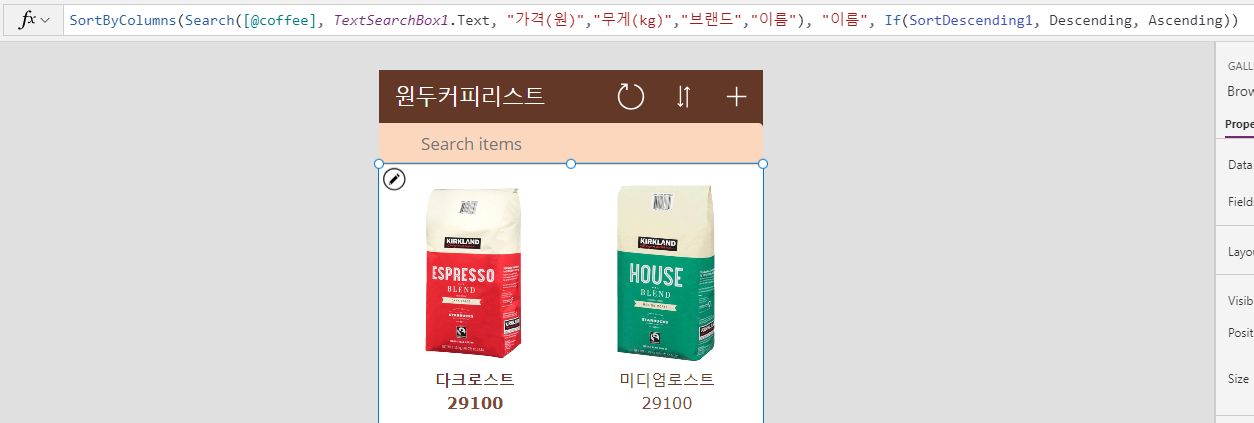
커피와 상단의 파란색 계열은 조금 어울리지 않는 것 같아서 디자인을 조절해 보도록 하자.

어딘가 커피와 어울리는 색깔을 주기 위해서 브라운 계열의 색과 글씨를 이용해서
디자인을 변경해 보았다.

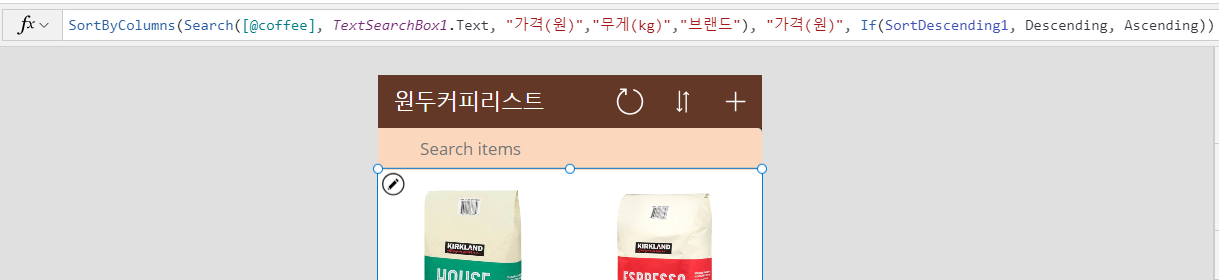
그런데 갤러리를 확인해 보니 Textsearchbox1의 경우 검색이 될때 가격, 무게, 브랜드만 검색이 되도록 설정이 되어 있었다. 이곳에 이름도 검색이 될 수 있도록 '이름'도 추가해 주었다.
그리고 "가격(원)"으로 정렬이 되도록 설정이 되어 있었기 때문에 그것보다는 이름순으로 정렬이 되도록 변경해 주었다.

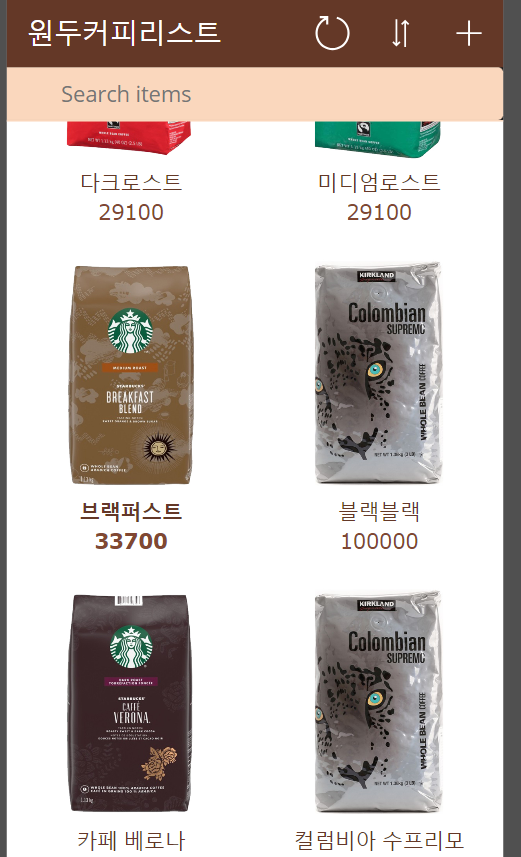
요런식으로 변경이 되었다.
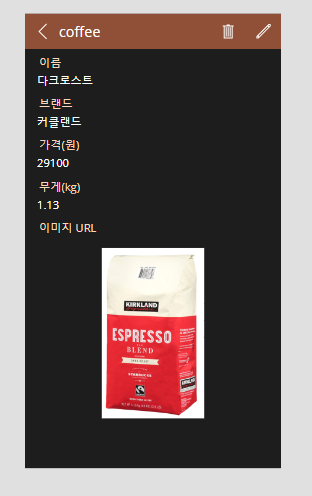
이제 좀 보기가 좋은 것 같으니, 자세한 상품을 눌렀을 때 어떤 모습으로 나올지를 확인해 보자.

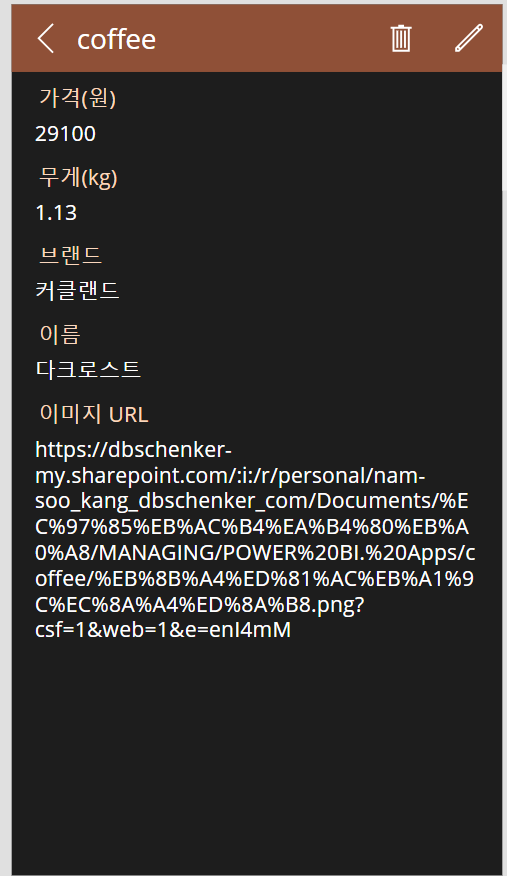
헐!
아메리카노 색 바탕에 흰 글씨가 나왔다.
아메리카노까지는 괜찮은데 이미지는 안나오고 왠 URL만 잔뜩 나온 것일까?
클릭해서 디테일을 한번 보자.

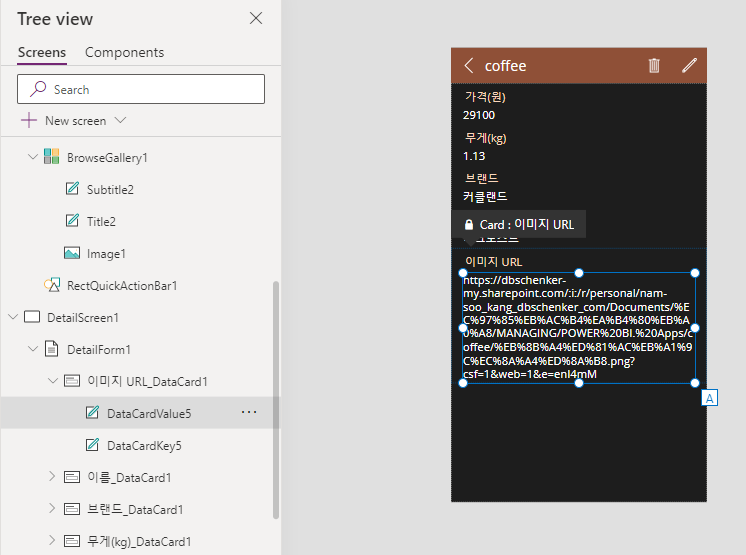
클릭을 하고 보니, 왼편 TREE VIEW에 있는 Card가 이미지가 아니라 text로 되었다.
이 부분에 이미지를 넣어야 하므로 이미지 URL_DataCard1에 +Insert -> Media -> Image를 추가 한 뒤에
ThisItem.'이미지 URL'을 추가해 주었다.
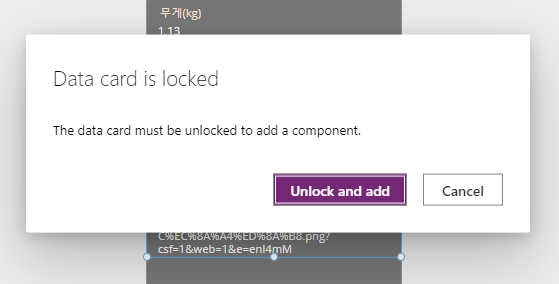
그냥 했더니 경고님이 나오셨다. Unlock 을 해준 뒤에 실행 해야 한단다.


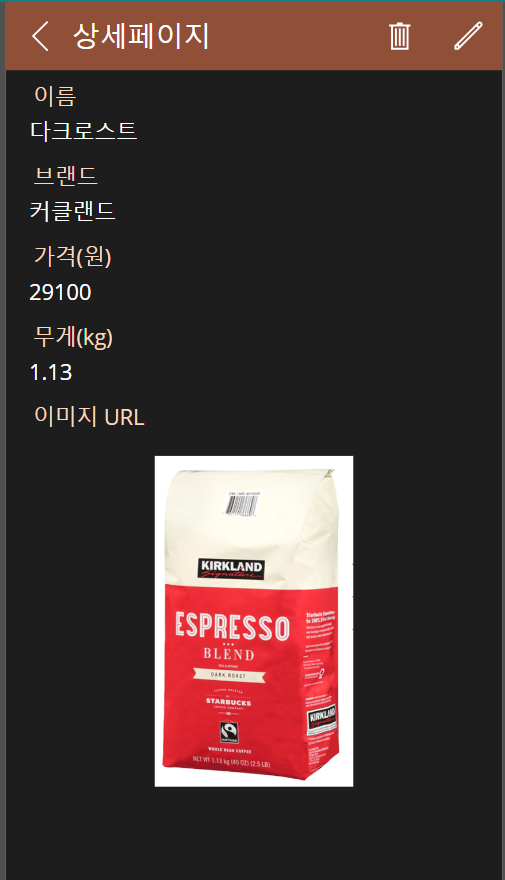
이렇게 바뀌었다.
아주 깔끔한 모습이 아닐까 생각된다.
마지막으로 EditScreen1 을 가보자
이곳은 기존 정보를 수정하거나, 신규로 넣을 때 정보를 기입하는 화면이다.


카드의 순서를 바꿔 주었다.
이름, 브랜드, 가격, 무게, 이미지 URL 순으로 넣었다.
그런데 여기서 궁금한 것이 생겼다.
이미지를 넣을 때 주소를 넣는 것일까? 아니면 이미지를 넣는 것일까?
저렇게 주소를 넣는다면 제대로 나올까?
이제 실행을 해 볼 때가 된 것 같다.

앱을 실행 시키고
추가를 눌러 새로운 정보를 입력해 주었다.
대신 당장 가지고 있는 이미지가 없어서
기존에 올려져 있던 다른 상품의 사진을 올렸다.
올라가는지만 보려고 하는 것이니
테스트로 한번 해 보았다.
신규로 올린 '블랙블랙'커피의 사진이 올라갔다.
물론 진짜 상품사진은 컬럼비아 수프리모 사진이다.
그래도 잘 올라갔으니 반갑다.
마지막으로 오늘 작업물의 3페이지를 나열해 보려고 한다.



오늘도 열심히 공부했다.
하루하루 조금씩 발전하는 것 같다.
아직은 초보니까 익숙해 질 때까지 반복하고
조금씩 새로운 기술을 익혀야겠다.
제품의 카탈로그는 허위의 것이고, 실제 판매가격은 아니며, 단순히 교육용임을 밝힙니다.
이미지 사용에 문제가 있으면 삭제 하도록 하겠습니다.

'정보' 카테고리의 다른 글
파워앱스로 세금계산서 신청 앱 만들기 -2/2 (0) 2023.08.14 파워앱스로 세금계산서 신청 앱 만들기 -1/2 (0) 2023.08.13 엑셀 리스트에서 연락처 앱 만들기 (0) 2023.08.09 Power Apps 이미지 넣기, 리스트 최근순으로 정렬 하기 (0) 2023.08.07 PowerApps 빈앱에서 만들기 (0) 2023.08.07